user experience
user experience
user experience
plant me
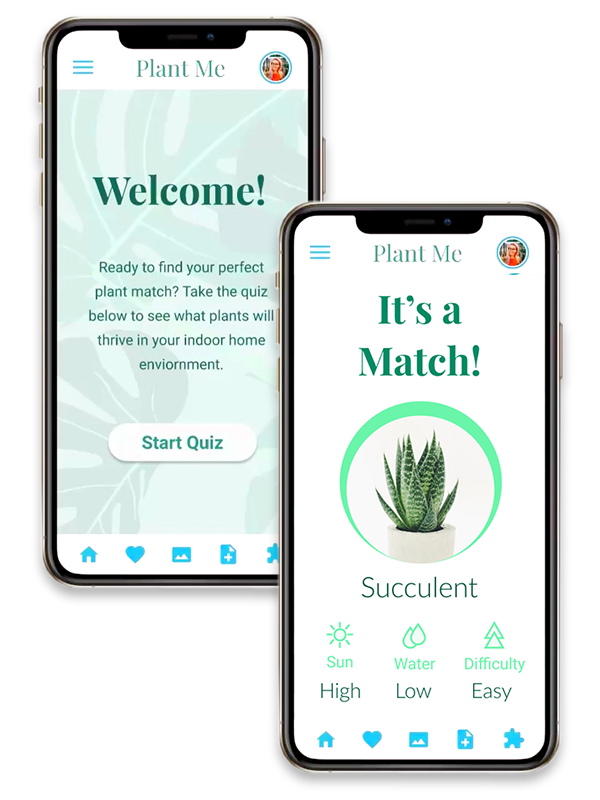
Plant Me was an application I designed for the Udacity User Experience Certification Capstone Project. One of the largest plant purchasing booms since the 1970s is happening right now. Plants are sought to bring happiness and health into our chaotic lives, but choosing a plant can be intimidating and stressful. Plant Me is designed to help solve any hesitation people have in purchasing and help them find their perfect match for their indoor environment.
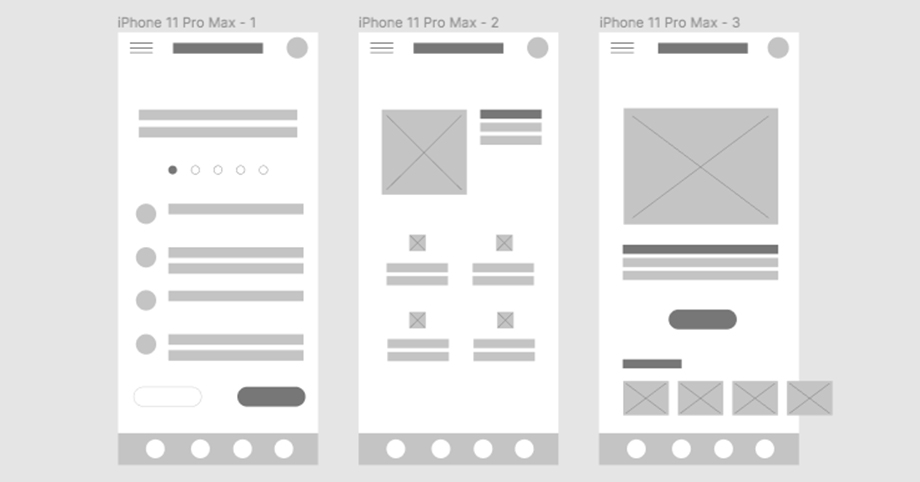
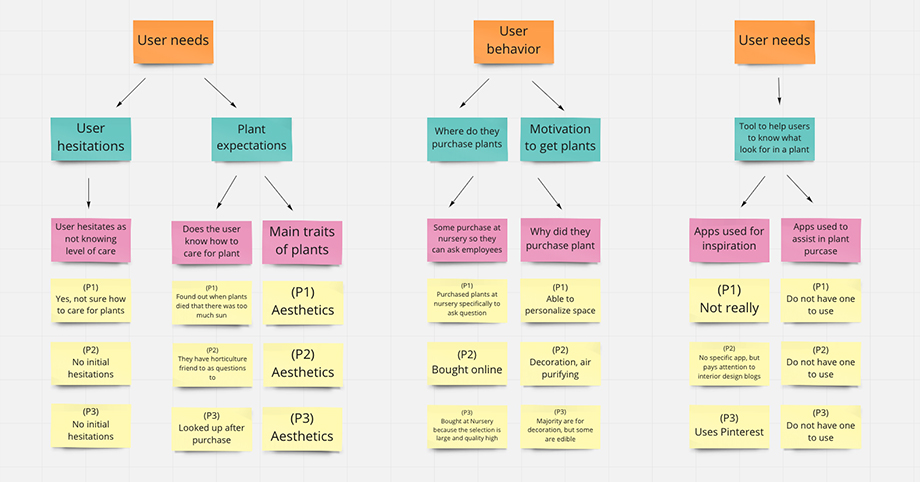
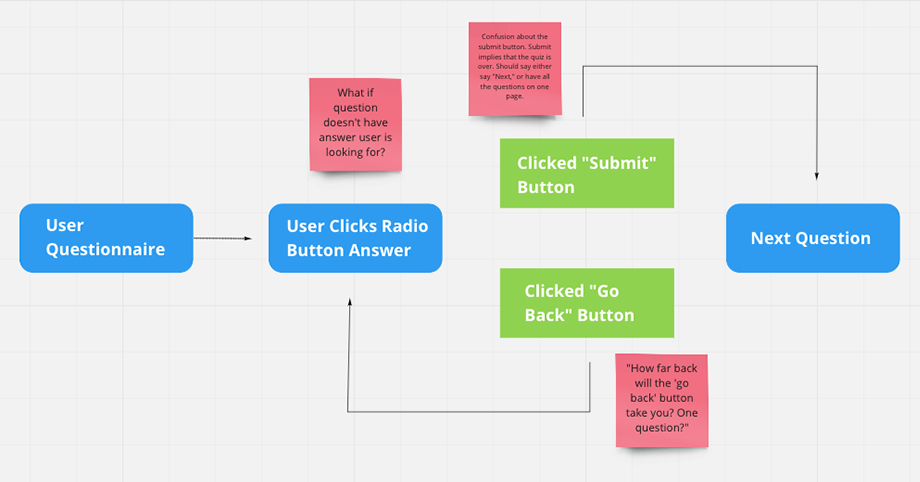
One of the user actions in the application, and the main function of this prototype, is to give the user a brief quiz. The quiz will help determine which species of plants will work with the user’s environmental factors; such as how much light there is in their home, tendencies in watering, and whether they need animal-friendly suggestions. Three of my friends graciously allowed me to ask them a series of questions for the discovery phase of my user research to help me understand the pain points of purchasing and caring for a plant. I created a Miro board to help analyze the results, separating the user needs from the user behavior. I found that the main reason that people want a plant is for aesthetics. I used the crazy eight design sprint method to sketch out possible screens. I created another Miro board to show the user journey from taking the quiz to getting the results of their plant match based on the criteria of their home environment. From there I created a low-fidelity prototype in Figma. I iterated on that initial design to make the application easier and more accessible to use, such as making the progress bar more intuitive and the buttons larger. Then, I created the brand guidelines and built the vector graphic assets in Illustrator. The latest iteration was user tested by my friends and fellow students in Lookback.
Check out the Plant Me interactive prototype here!
Applications used: Figma, Miro, Lookback, Illustrator







hellbent brewing company
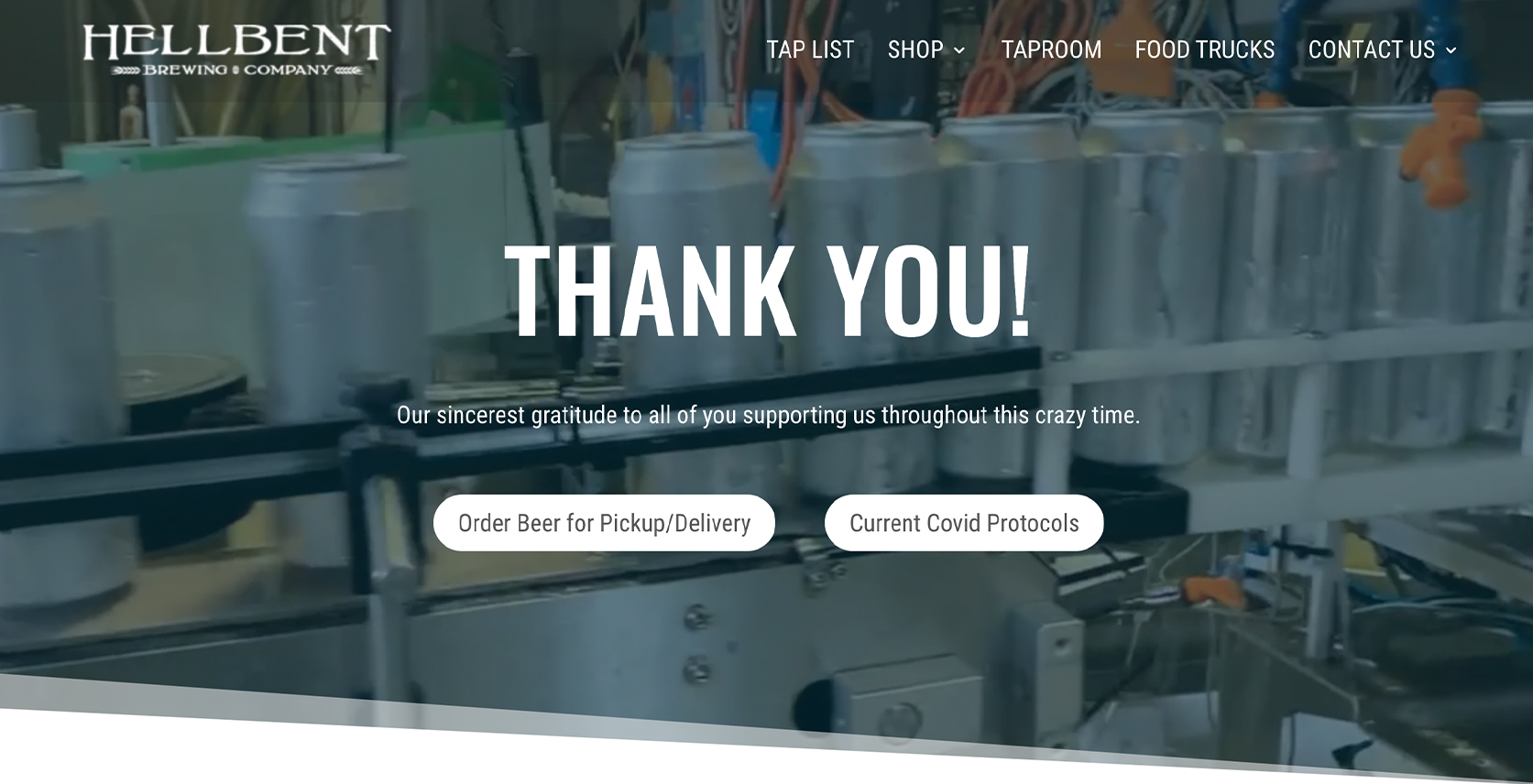
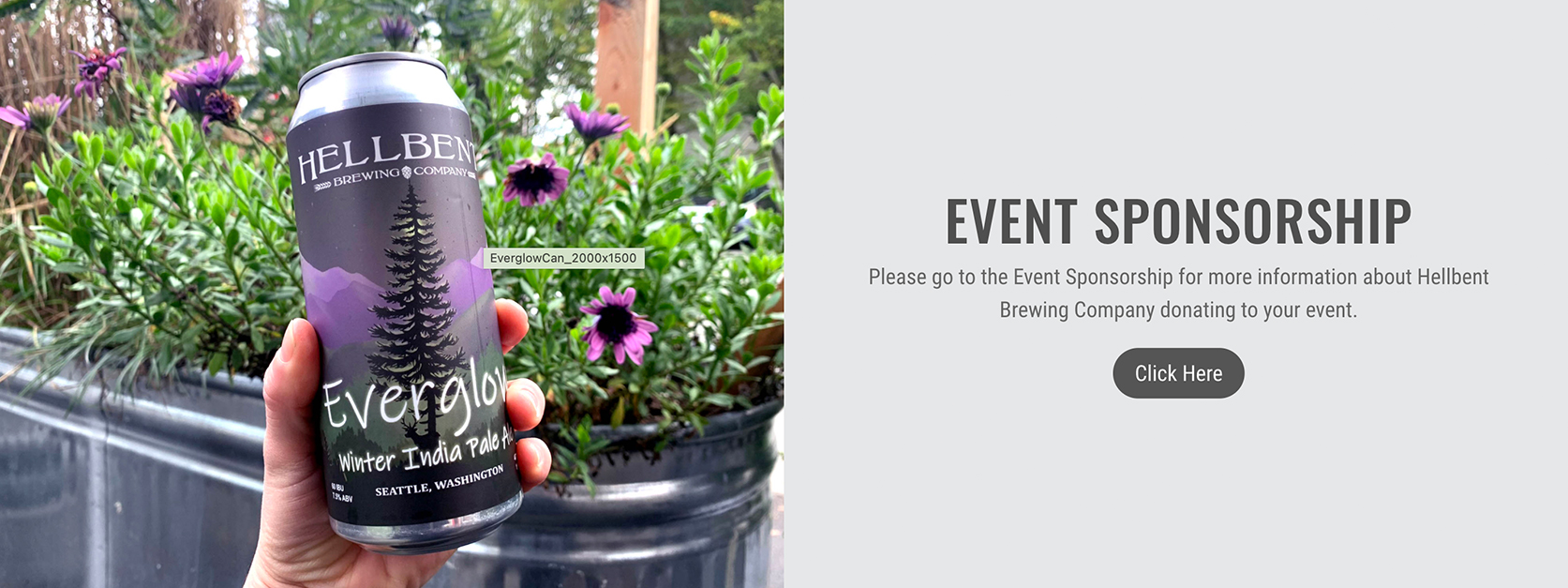
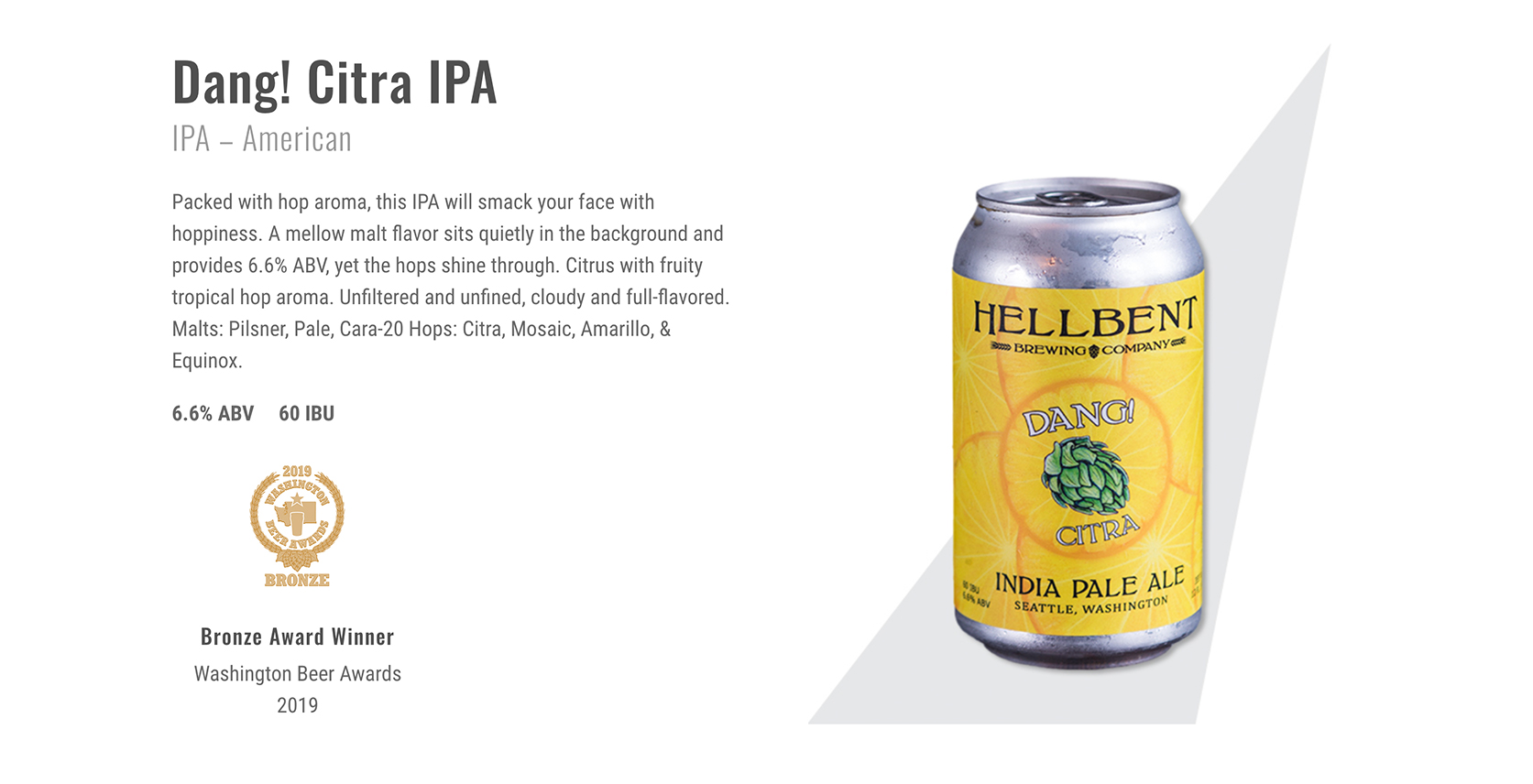
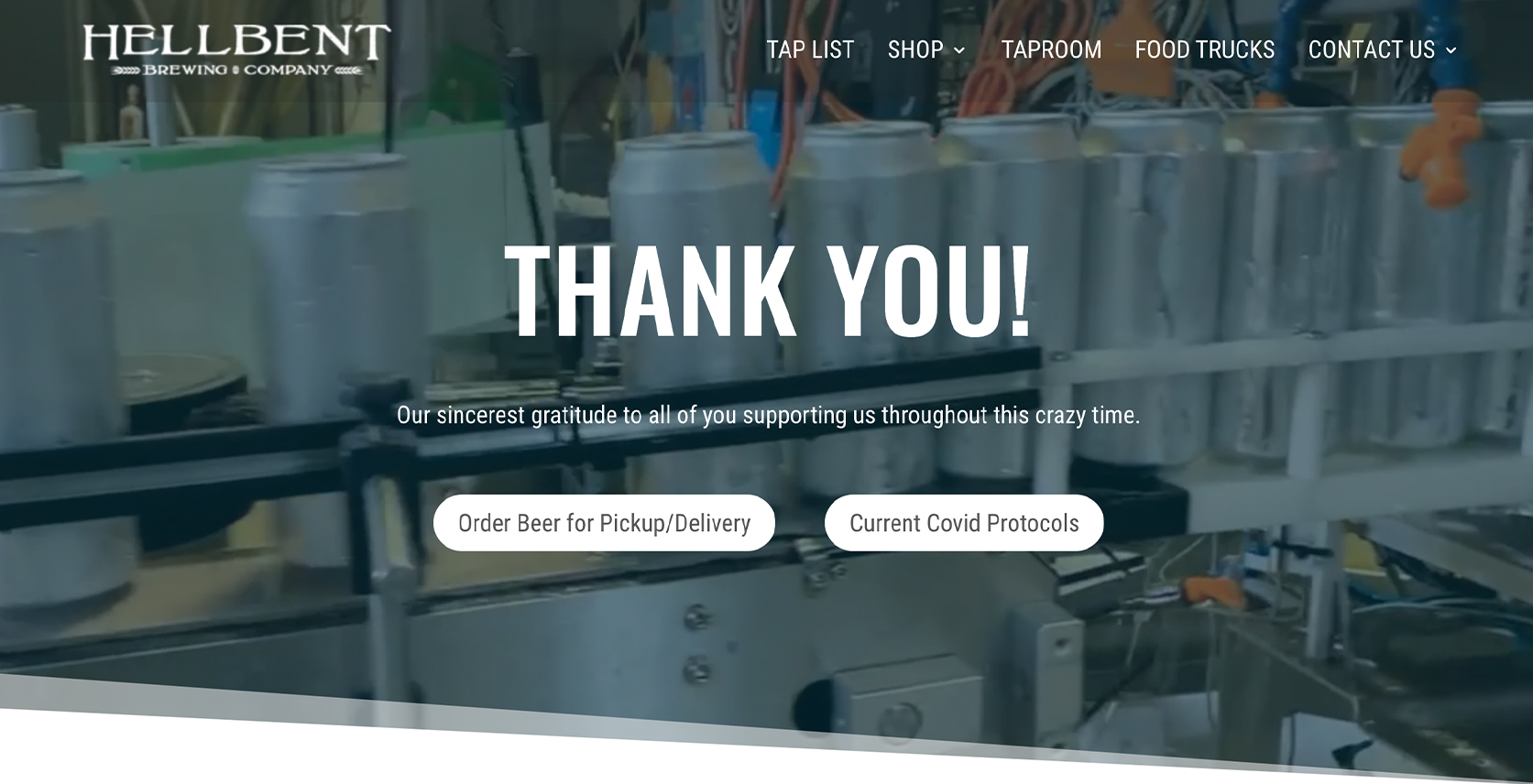
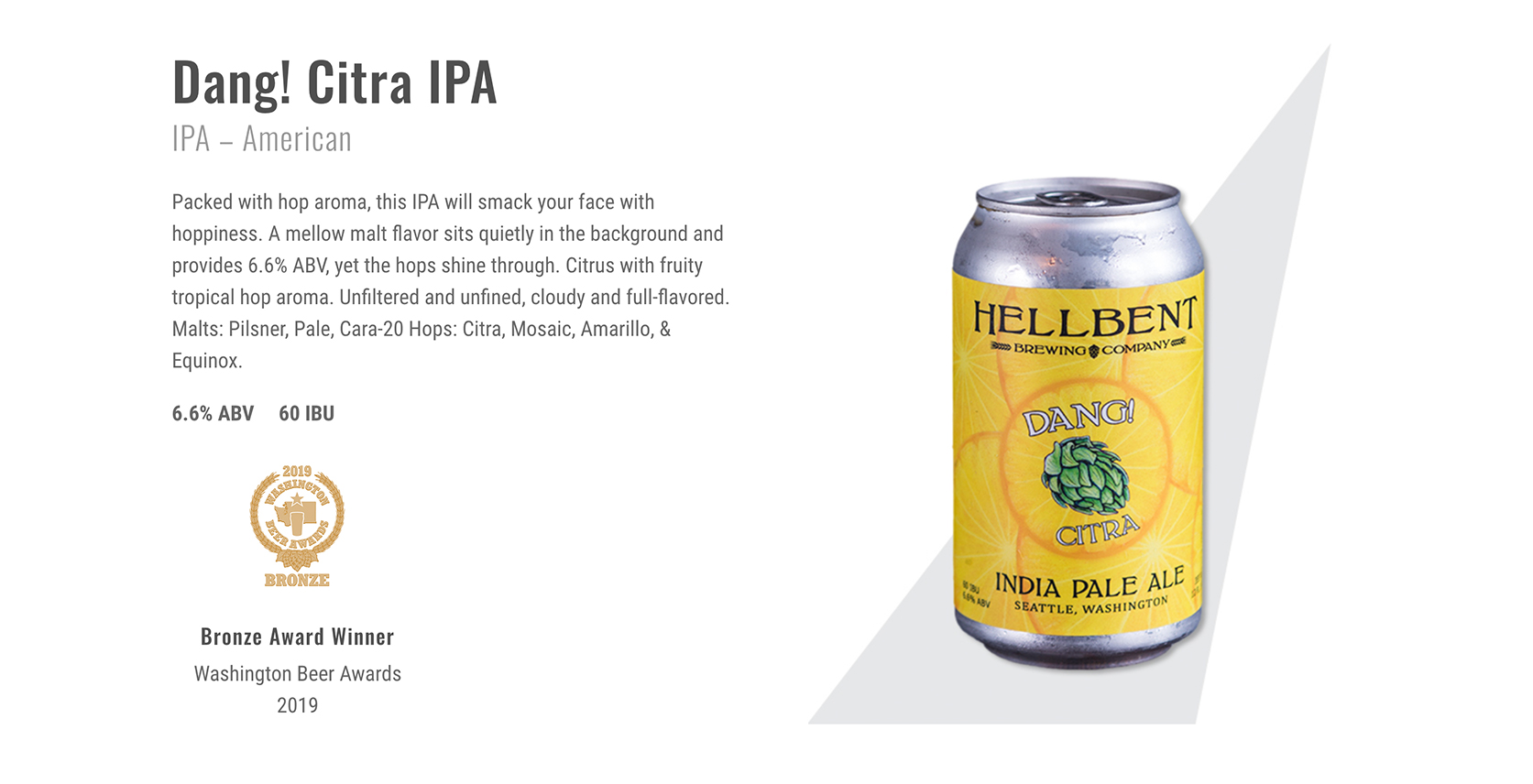
I built the Hellbent Brewing Company website with the Divi WordPress theme and incorporated custom HTML and CSS. The owner uses other applications which are inserted into various pages so they may continuously update content such as the tap list and food truck pages. Hellbent wanted to stick with grayscale throughout the website so the only color one really sees is from the vibrant images taken by staff and graphics on the printed cans. The concise navigation menu at the top helps the user find the information they are looking for easily. All of the pages are relatively short and sweet so as to not clutter the website with impertinent information. The site is optimized both for desktop and mobile.
Check out Hellbent Brewing Company’s website here, and grab a cold beer there next time you’re in Lake City!
Applications used: WordPress, Photoshop, Premiere Pro
hellbent brewing company
I built the Hellbent Brewing Company website with the Divi WordPress theme and incorporated custom HTML and CSS. The owner uses other applications which are inserted into various pages so they may continuously update content such as the tap list and food truck pages. Hellbent wanted to stick with grayscale throughout the website so the only color one really sees is from the vibrant images taken by staff and graphics on the printed cans. The concise navigation menu at the top helps the user find the information they are looking for easily. All of the pages are relatively short and sweet so as to not clutter the website with impertinent information. The site is optimized both for desktop and mobile.
Check out Hellbent Brewing Company’s website here, and grab a cold beer there next time you’re in Lake City!
Applications used: WordPress, Photoshop, Premiere Pro